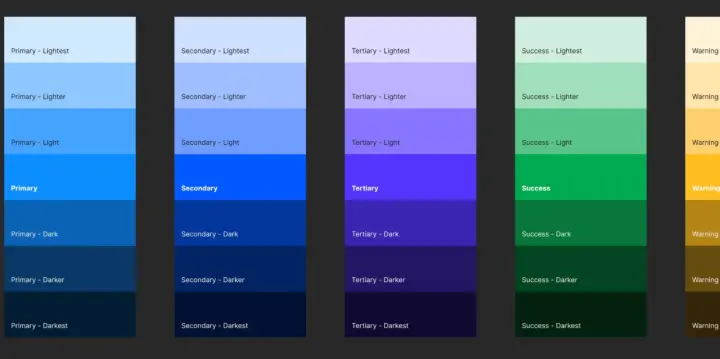
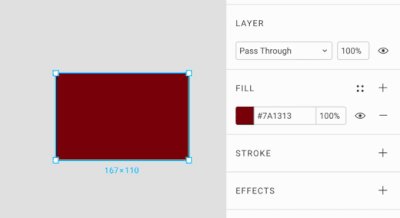
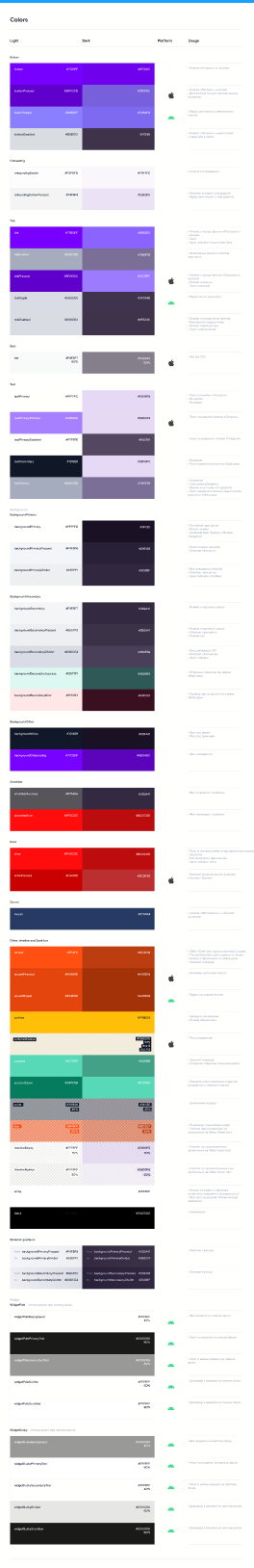
このプラグインからインポートしたアイコンの色を変更する方法は次のとおりです。 プラグインメニューからプラグインを選択してロードします。 フレームを右クリックし、プラグインメニューからStreamLineアイコンを選択します。 ホームアイコンを選択します。 3アイコンを選択し、右側のデザインパネルの画像から「FFFFFF」の塗りつぶしを削除します。 これにより、アイコンが境界まで UI/UXデザインツール『Figma』入門 43 オブジェクトに色を塗る 塗り機能を使うと、オブジェクトの塗り色 (Fill)に関する設定ができます。 このレッスンではオブジェクトに色を塗る方法を解説していきます。 要创建较浅和较深的基础色,您需要在其之上添加%,40%和60%的白色和黑色。 例如,在上面的表示按钮点击状态的图片中,我们分别使用了较浅和较深的蓝色来表示按钮的不同状态效果。 13 背景 在主界面选择中,有两种原色:层级一和层级二(译为Primary and Secondary),他们的变化依赖于你使用浅色还是深色版本。 例如:在上面的图片中,层级一(Primary)背景色为白色,层

航班预订ios App Ui Figma和psd Templatemonster
Figma テキスト 背景色
Figma テキスト 背景色-Figma PROTOTYPE 互動原型設計|Figma官方範例操作(1092) 可參考範例影片,或參照以下製作步驟的逐步說明,可完成基礎的頁面連結與互動。 以下說明,以 Figma官方範練習檔 為解說案例。 1将绘图figure界面的背景色改为白色 由于编辑的时候找不到 MATLAB语言,只好用python格式了,其实是 MATLAB语言,修改默认绘图背景色,在matlab命令框里面输入: set(0,'defaultfigurecolor','w') 设置待绘制图形界面的背景色为白色set(gcf,'color','w') # 或 figure('color','w') 设置绘图区域的背景色为红色 set(gca,'color','r') # 其中还可以将 'r',替换为向量




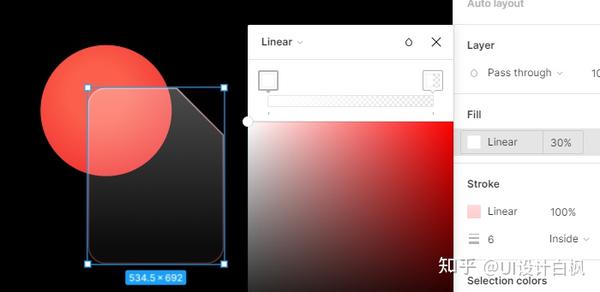
光感渐变素材 Figma
設計Design 這塊應該是設計最常用會用到的區域~在這裡可以實現各種設計效果,花鹿在這邊就簡單帶大家瀏覽一遍。 排列與對齊 對於有在做設計的人來說,這應該是經常會用到的幾個功能。 當選取三個以上的物件時,可以選擇最右邊的More Options,達到物件这款工具不仅可以去背景,还可以加背景。我把证件照改为蓝色背景,效果真的很完美! 泡泡 五星推荐 我使用过非常多的在线抠图网站,这款真的是有史以来最简单,最有效的。页面纯净,无广告。上传图片后自动去除背景。尽管功能很基础,但是正是我想 2同色铺满 即将多个形状填充同一种渐变,再铺满画布。 多形状铺满一般用不规则形状,避免基础形状铺满带来的呆板生硬。 这里介绍个快速绘制不规则形状的figma插件——Blobs。 它的作用:能快速生成一个不规则形状,而且每执行一次,形状都会做一次变化。
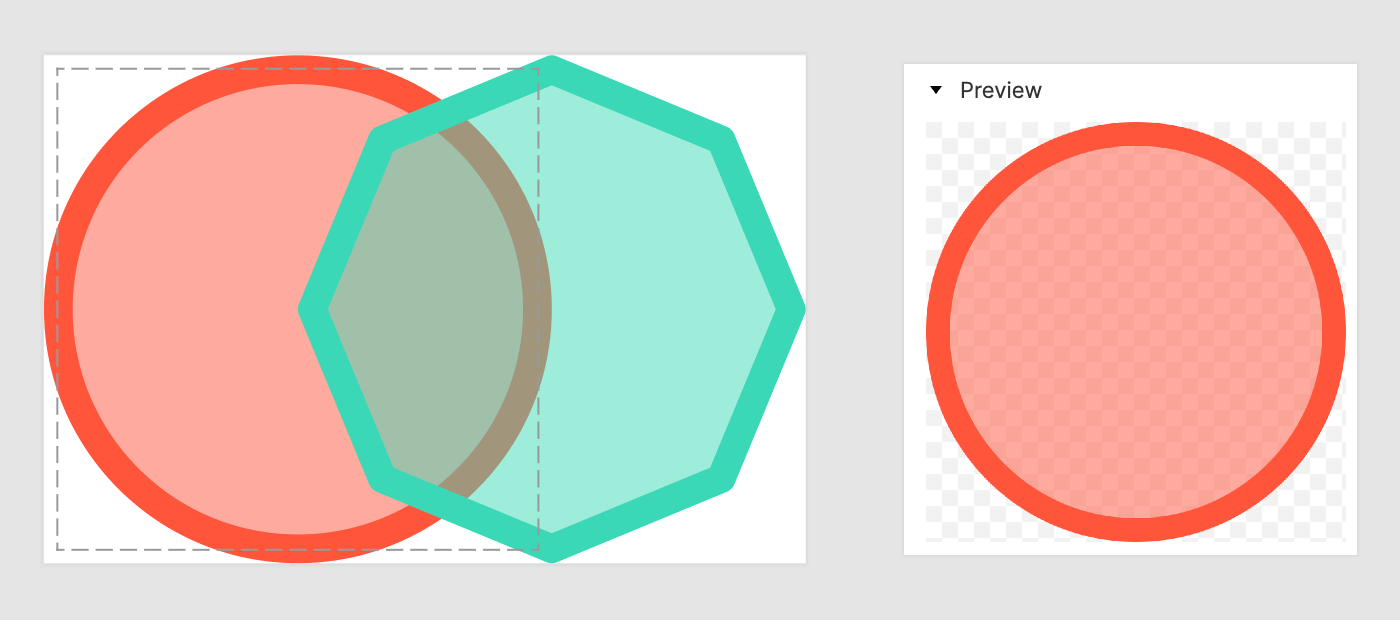
颜色取色器 布尔运算 3 Figma常用快捷键 这里只统计一些特殊的、容易与Sketch起冲突需要刻意记忆的、特别常用的快捷键。 Shift1 Shift2 常用的放大视图工具,适用于快速查看文件全览,及快速放大某个元素的场景。 Z鼠标左键 首要原因便是可访问性——饱和色不符合WCAG (注:Web内容无障碍指南 ) 的标准:即深色背景下的正文文本至少为451(注:即界面主色与文字信息的对比度 )。 饱和色在深色背景下会产生光学振动(optical vibrations),从而可能会导致眼部疲劳 那么我们根据这个矩形分割的思路,点击网页左上角的矩形按钮,在 Figma 里面先画好一个矩形,把这个矩形作为我们网页的背景。 在左边的控件栏里面,我们单击创建好了的矩形,同时在右边的颜色控制里面,更改他的颜色为黑色,当然你也可以选择你喜欢的颜色或是图片来作为背景。 设置好背景后,我们可以尝试先做一个顶栏和导航栏的融合,使他成为一个全新的顶栏。 通过再次点
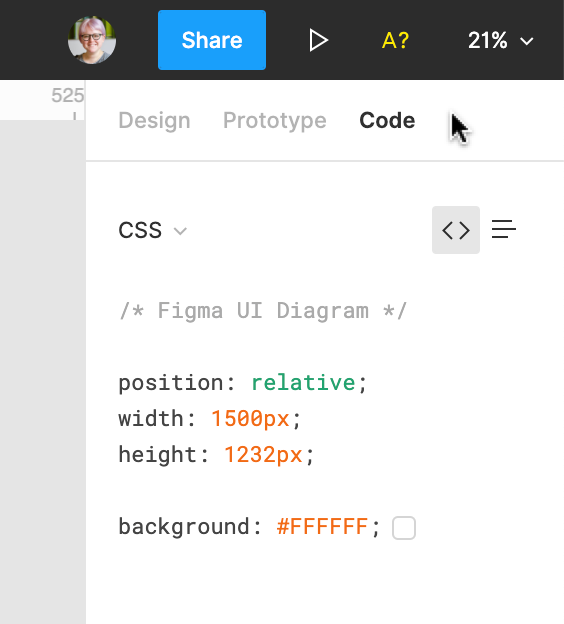
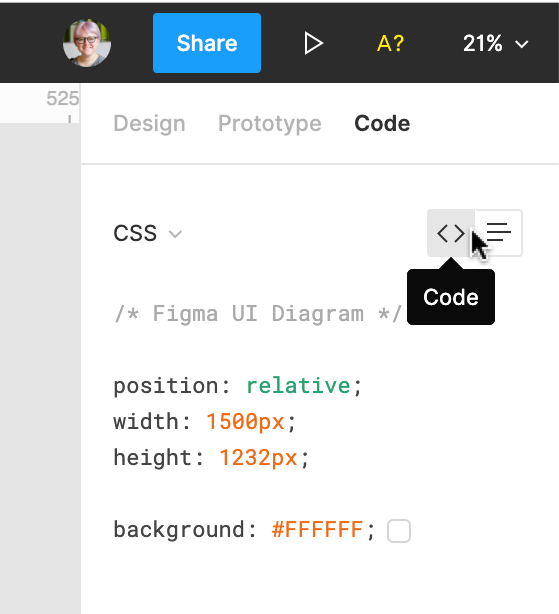
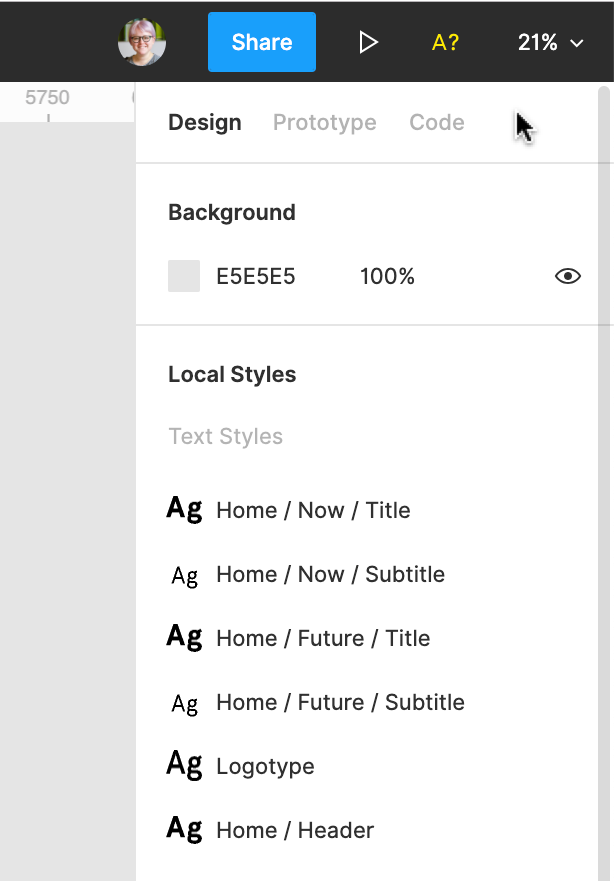
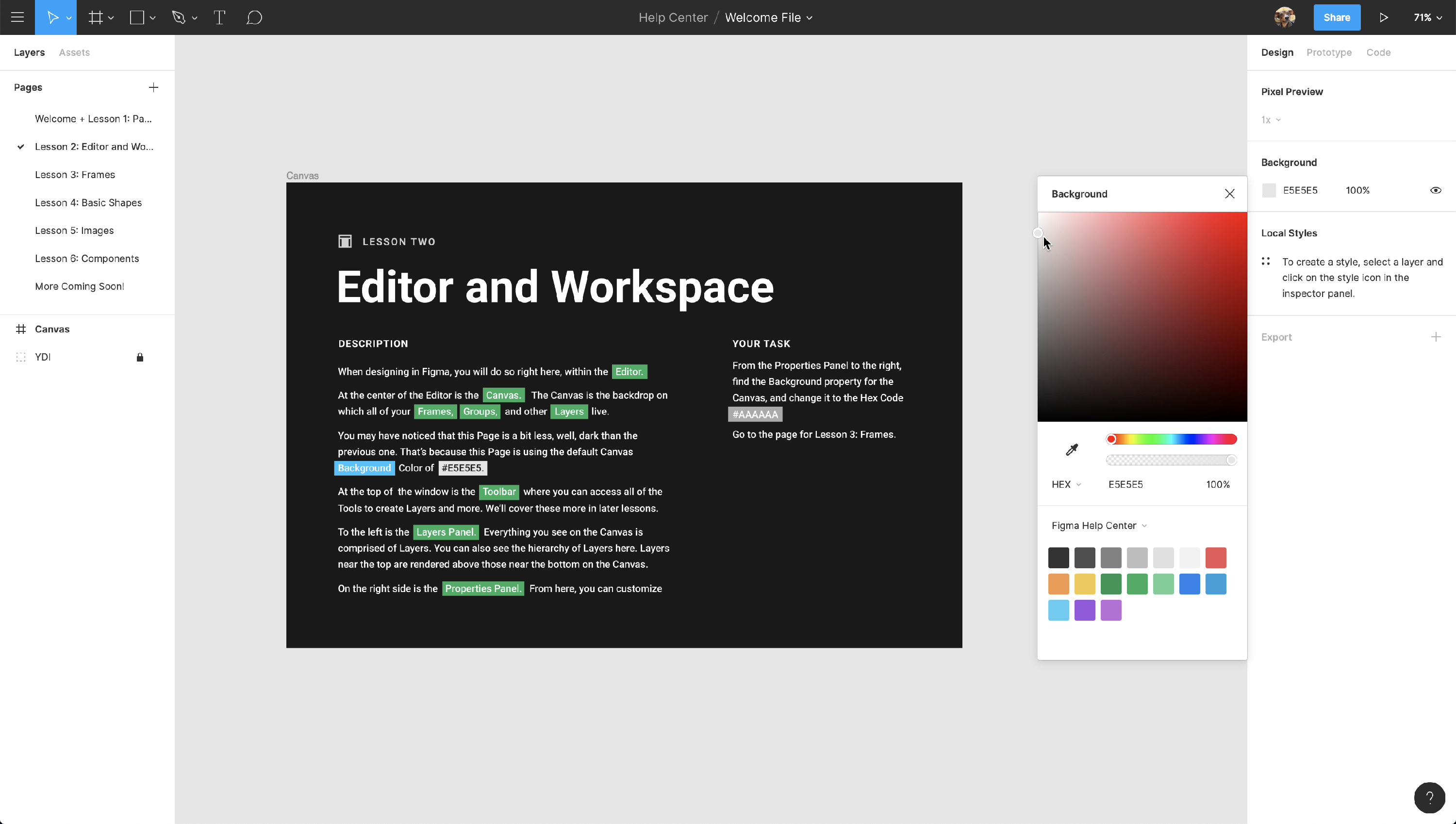
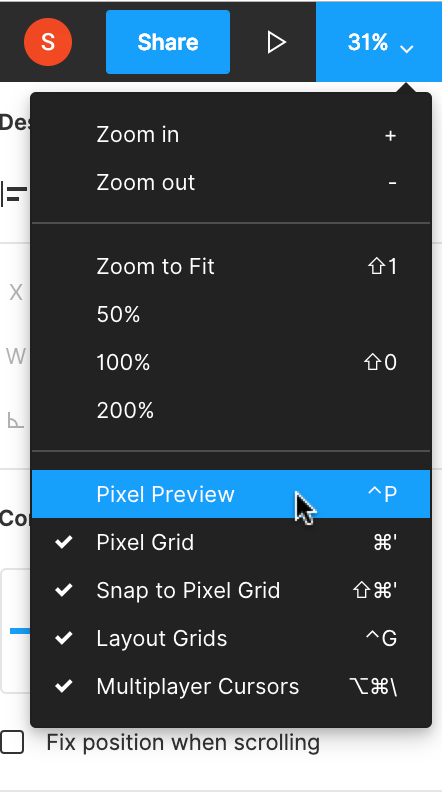
当我们安装好了figma后发现是英文版本,那如何切换成中文版本呢,请看下面讲解,分别是mac版本和win版本,请根据自己的版本进行学习。 第一步,下载安装 Google 浏览器。第二步,打开Google 浏览器,选择右上角的 更多工具—扩展程序。1下载安装包。2解压安装 Figmaでできることやツールを一通りざっくりとご紹介します。 例えば、こちらの、サンプルファイルの背景画像にはぼかしのエフェクトがかかっています。 その反面、グラデーションなどの色や複雑な画像などには向いていないので、アイコンやロゴFigma 中的画布是所有框架、组和图层所在的背景,它在 X、Y 轴的上限为 65,000 到 65,000。 默认情况显示矢量预览,但你可以以 1x 和 2x 分辨率打开像素预览,以便精确编辑。 画布的默认背景颜色为#E5E5E5,你可以通过取消选择任何图层并单击右侧面板中 Background 的颜色选择器来更改画布的背景色。 如果你希望在画布上显示标尺,可以使用 Shift R 快捷键启用。 你还可以使用菜单图标下的




金融电子钱包ios App Ui Kit设计figma模板 Unipay 圈外100




航班预订ios App Ui Figma和psd Templatemonster
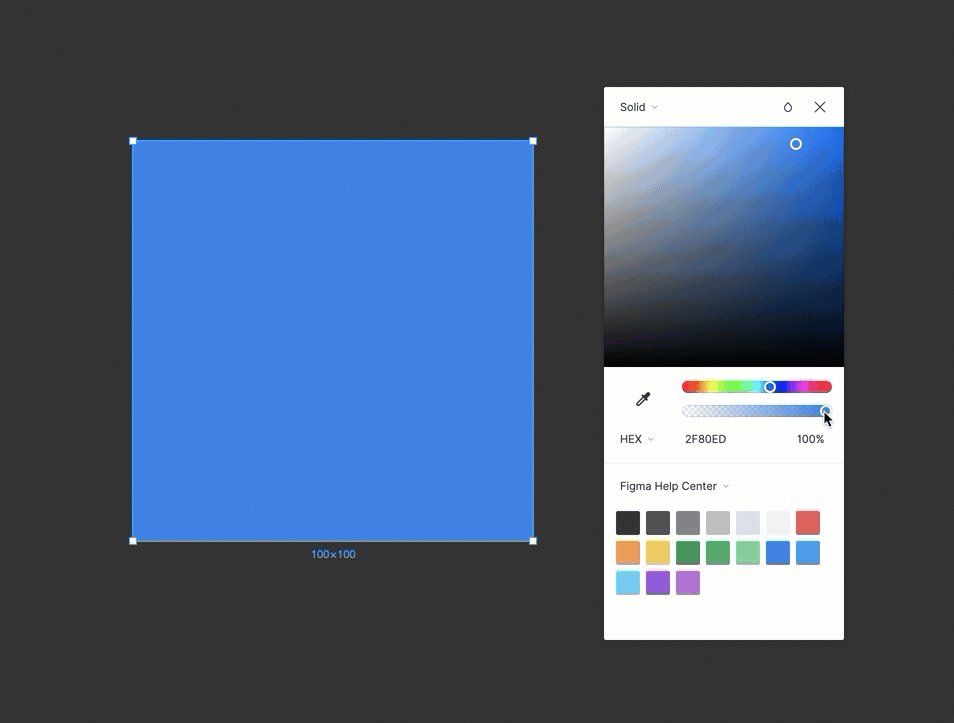
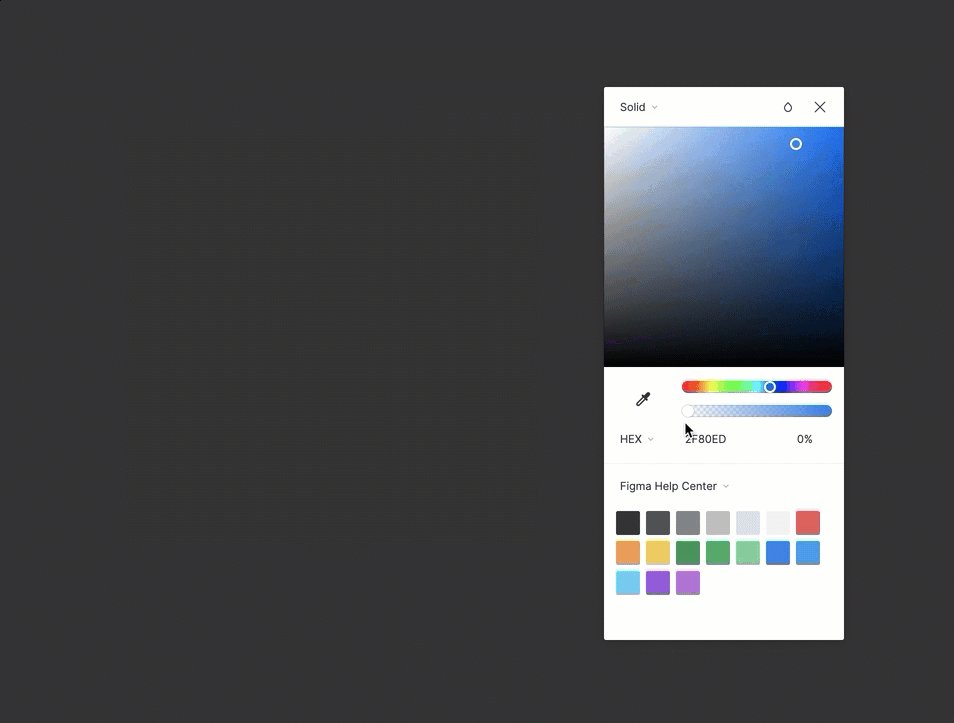
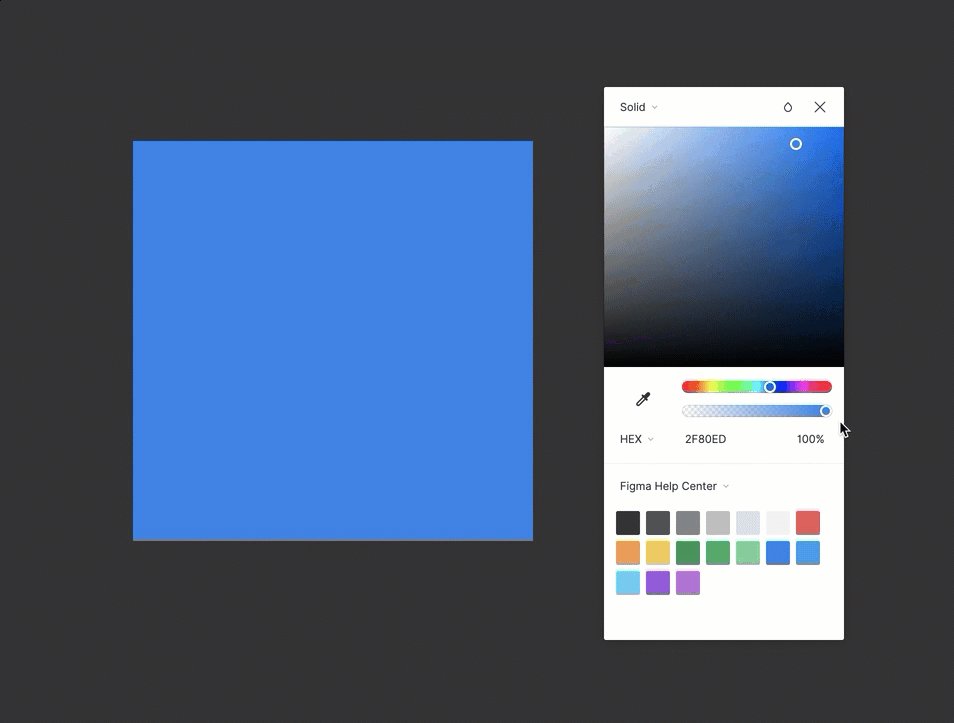
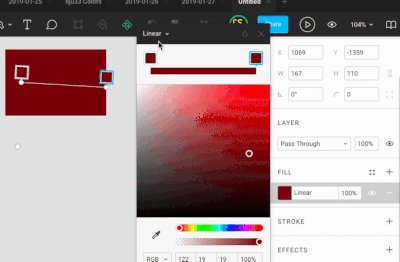
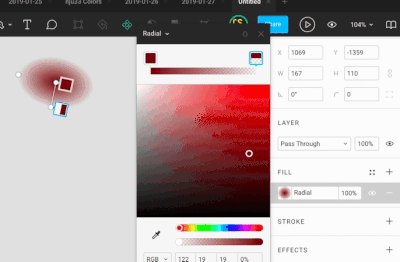
Figmaの塗りオプションを使う Figmaで画像を読み込んで使用する では、オブジェクトの塗りに「画像」が設定されていますが、他にも有効なオプションがありますので解説します。 グラデーション グラデーションは 線型 放射型 円錐型 ダイアモンド型 の4種類から選択することができますが 基础插件 JuuustHandoff 设计交付插件,自动标注可离线交付给开发 ️ Mockplus摹客 设计交付工具,自动标注切图类比"蓝湖"本地化较好(觉得figma自带标注不好用可以体验一下) ️ SmoothShadow 平滑投影 FindandReplace 文本替换 ️ Mixfonts 定义常用中西文字体 ChromaColors 批量创建ColorStyles ️ TextStyle 今天给大家做一个我自己的图示,展示的是上传图像作为填充,也就是从Fill面板中用图片作为背景填充对象 操作步骤: 下面直接进入步骤演示 找到右侧面版中的Fill,点击色值点击solid下拉框选择Image选择chooseimage,就可以从pc或者你的mac中选择图片了 以上就是Figma上传图像作为填充背景,下面补充




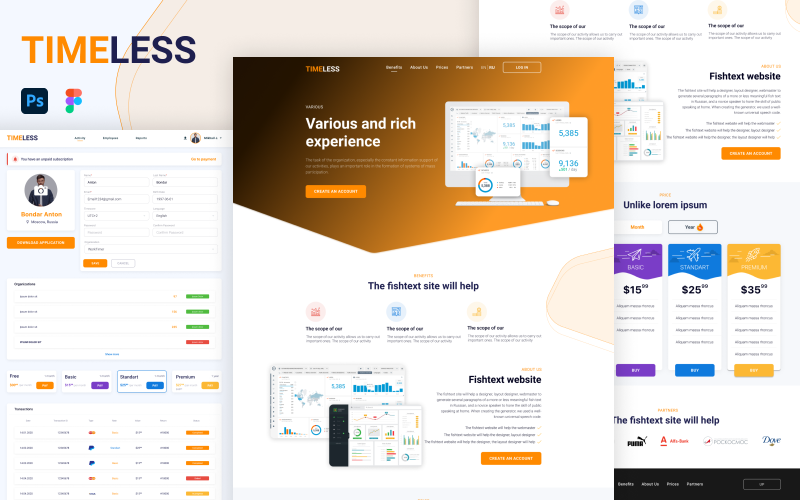
用于figma 和photoshop 的模板ui Kit 永恒的网页设计 Templatemonster




如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium
Figmaでは、レイヤーの背面にある要素を 透過越しにぼかす 「Background Blur」という機能があります。 この機能を使うことで、任意の形の領域を部分的にぼかすこともできます。 「Background blur」の手順は以下の通りです。 ぼかしたい図形や画像(ベース)と、ぼかしたい領域の形のオブジェクト(フィルター)を用意し、ベースの前面にフィルターを重ねる フィルターの 21最流行的配色 对于一些还没跟上21年配色趋势的人,下面这2个潘通色一定要知道了。 这两种颜色,就其技术定义和命名而言,我们可以简单地叫它们"极致灰"和"亮丽黄"。 极致灰 — sRBG 147, 149, 151 — Lab 62, 0, 1 — Hex # 亮丽黄 — sRGB 245, 223Figma 会自动将采样的任何颜色以及文件中使用的任何其他颜色保存到色板。 只要你可以访问颜色选择器,就可以使用色板。 如果在文件或项目中的多个对象中使用特定颜色,则可能需要将此颜色作为颜色样式添加到团队库中。 这可确保你对基础样式所做的任何更改都会自动应用于使用该样式的任何对象。 你无法从色板中删除颜色,但是你可以切换视图以显示你的本地颜色或通过团队资源库共享的任何颜




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium




如何在figma中设计入门组件 色彩篇 哔哩哔哩
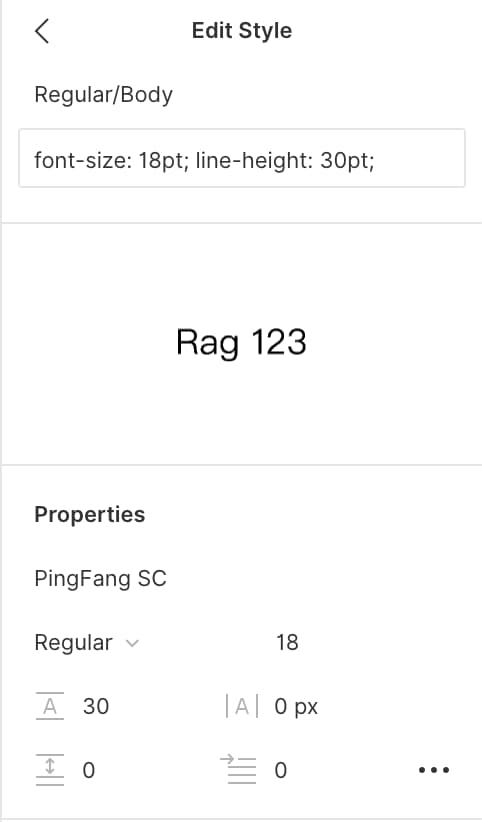
UZABASEでSPEEDAのUIデザインを担当しているあんざいです。 今回は「FigJam」の基本機能とチームで役立ちそうな機能を紹介したいと思います。 FigJamとは そもそもFigjamとは何かというと、FigJamという語感から察せられる通り、Figmaが出しているオンラインホワイトボード Figma设计按钮 我创建了一个具有4个属性的按钮。例如,在图像中,您看到一个具有以下属性的变体:大小;大号;款式 文字图标,类型;初级,悬停;离开。 让我提供有关该按钮的更多信息。示例按钮的填充值为:左右16px,上下5px。图标的高度和宽度为34px。字体,SFProRoundedBold34px。最后,背景色 解决方法是用"浅灰"背景代替纯白色;或是在黑色背景里将浅灰作为字色。 这两种方式都可以降低眼疲劳,令人在阅 读内容时感到更加舒适。 既然在黑暗模式下不适合选用#FFFFFF,那显然使用#CCCCCC是一个比较好的选择。 这样一来可以得出一个黑暗模式下的



基于figma的多元素自动布局web设计系统designshidai Ui08 设计石代




模玩前线 刀剑神域出figma 白雪姬改设定 Hg 半次元 Acg爱好者社区
Figmaアドベントカレンダー7日目です。 昨日の投稿は@hiloki@githubさんのデザイナーでもやればできる!FigmaをJavaScriptで操作してみる でした👏 今回はグラフィックデザインを含む雑多な仕事をしているため、その中でFigmaが役立った使いどころを紹介します。 剛入門Figam UI Challenge的你想提高設計效率嗎?本文為新手們提供21款實際試用過的Figma plugin,讓你設計順暢不卡卡! Figma Community plugin — Remove the background of images auto wwwfigmacom こちらはもともと、オンライン上で画像をアップすると自動で3秒くらいで背景から切り抜いてくれる画像切り抜きサービスです。 画像の背景を削除 – removebg 画像背景を削除 100% 自動 – 5秒以内



Figma一键切换亮色模式和暗色模式




Figma 实操要注意些什么 安装 样式 组件 简书
产品设计的协作平台 —— 帮助中心 Figma 插件如何设置切图 蓝湖官方扫地僧 • 发表于:21年08月24日 • 更新于:21年08月24日创建基于潘通 21 的色卡 当我们作为 设计师 创建色卡时,我们会为主色引入对比色、强调色和邻近色。 在这里,我将采用 21 年的 2 个流行潘通色作为主色。 潘通公司的优势在于他们专注于色彩。 他们的网站提供了一个专门的年度色彩趋势页面,里面还有如果您想在 Assets 面板中为组件预览添加一些背景色,只需要将该组件移动到带有黑色背景的 Frame 中。 设置文件封面 现在 Figma 文件列表中会使用设计截图作为封面,如果你想让这些封面更加整齐好看,可以在文档的第一页只画一个 Frame 封面,并将画布背景色和其设置相同,再将设计的其他部分放在第二页。 高级批量图层重命名 在选择要重命名的层之后使用 Cmd R 调出图层重命名面板,并使用



使用figma 完成产品设计工作流 Jiangbb8686的博客 程序员信息网 程序员信息网



设计工具 用figma 做一个小红书的点赞动效 插件motion 哔哩哔哩 Bilibili
自動認識されたFigma上のカラーチップ(Document Colorsの部分)。 パット見では気が付かない細かい色も拾ってくれます。 うっかりやってしまう色の揺れもチェックできます。 使われている全部の色が何かはここで大体確認出来るのですが(今回のケースでは一部の要素が取得出来ずに拾えていない色があります)、必要なのは 色の仕様頻度と用途を見極める ことです。 いわゆる 在 Figma 当中,约束条件略有一点不同。如果想要适应过来,你首先需要习惯 Frame 的概念。 我强烈建议你查看官方的博客,了解相关主题更多的信息,以便正确地更新组件,提升操作。 官方指南:《Using Constraints》 更新背景色Sketch 切图如何去掉背景 蓝湖官方扫地僧 • 发表于:17年09月日 • 更新于:21年09月29日 首先确定当前 Sketch 版本是否为53,Sketch 53版本自身有问题,需要升级一下




想從sketch 切換到figma 送你一份詳細的過渡指南 每日頭條



小白的figma入门手册 Ui 观点 南山可 原创文章 亚博投注赞助意甲 Zcool
設定標準色、輔助色等樣式(Color Style) 設定字體及樣式(Style) 設定按鈕、表單、對話框等風格樣式,並設為組件(Component) 是否有插畫?繪製插畫及相關圖像;Figma全指南,看这一篇就够了 木七木七 563 人 赞同了该文章 目录总览 我为什么要说Figma, 最直观的感受就是,这个工具真的非常好用,使用起来非常流畅。 可以提高设计效率,用起来很爽,然后想分享给大家 最重要的是,Figma已经成为主流原型设计工具Sketch Cluse 同样是帮助检查颜色是否达到 AA 或 AAA 标准




Jkzabbz4fbp26m




35 最佳figma模板 用户界面套件 线框套件 建站知识 纵天科技
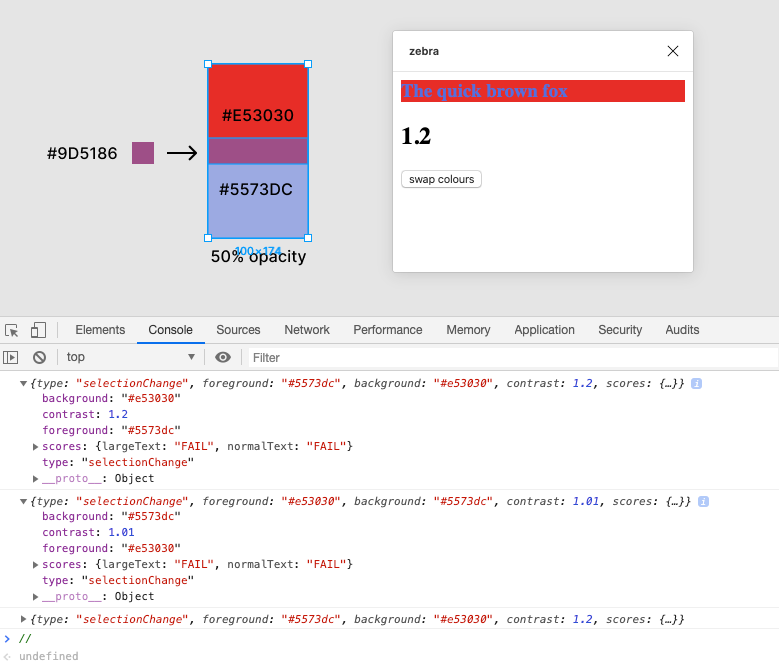
下面我结合我的使用经验说一说我是怎样用 Figma 做设计的,以及这一年以来我的一些使用心得。 我的设计流程 在此之前,先说一下我的背景。我平时会做很多业余项目,大多是网页和小程序,平时还会做一些公众号的封面和插图,基本都是在 Figma 中设计完成的。 Chrome 65 devtools 在取色器里内置了符合 WCAG21 AA 与 AAA 标准的前、背景色对比度计算;




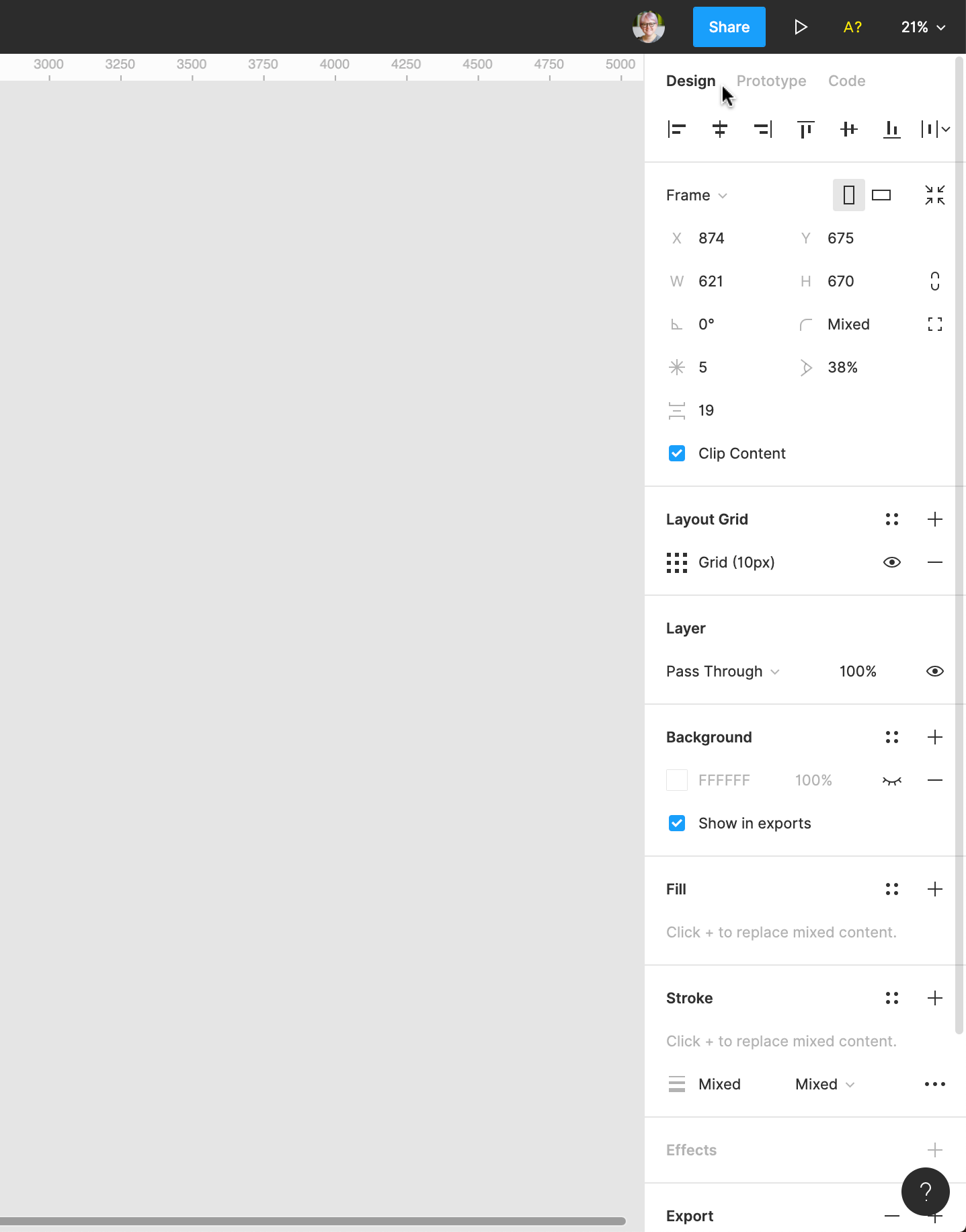
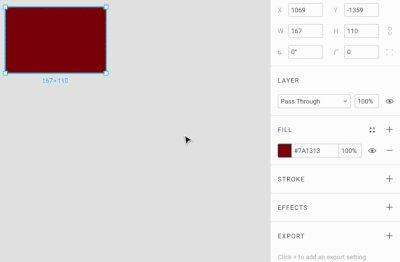
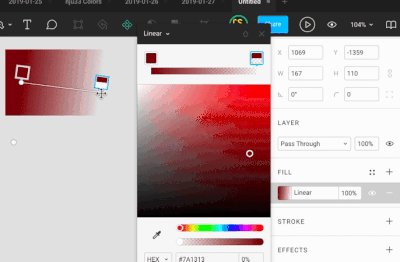
属性面板 Figmachina




Ui Ux 设计师必备的16 款figma 插件 51cto Com




Figma支架可动玩具人偶素体手办模型6寸兵人shf透明通用1 12底座 虎窝淘




光感渐变素材 Figma



创意作品集网站设计figma模板 贝图网




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium




模玩前线 刀剑神域出figma 白雪姬改设定 Hg 半次元 Acg爱好者社区



深度解析figma实用技巧 设计达人




每周一练丨用figma绘制毛玻璃文件格式图标 知乎



设计森林下午茶 Ipad Pro平板电脑屏幕样机集 设计森林planforest




Figma Ios的ui套件 Musig 音乐应用程序ui工具包 益设网



你应该尝试figma 吗 这份一年的使用心得也许能给你答案 设计




属性面板 Figmachina




Figma 安装插件 Figma插件教程5 6 Weixin 的博客 Csdn博客




Hal 为什figma 的frame 比group 厉害 因为frame 有背景



如何在figma中设计入门组件 色彩篇 颜色




10漩涡图形兼容figma Envato元素yobet炸金花 Yobet App Yobet炸金花 Yobet开户注册




国产版的figma 终于来了 Master 初体验 设计周刊




Figma 常见问题与基础操作 Figmacn Com




Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool



Figma 常见问题与基础操作 Codesigner 微信公众号文章阅读 Wemp




属性面板 Figmachina




背景色を変える Figma Nju33




Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool




属性面板 Figmachina



有趣的figma Ui 教程 Tczhang 原创文章 亚博投注赞助意甲 Zcool




电子商务ios App Ui Figma和psd模板 Templatemonster




零基础学习figma从入门到精通 一 Ui设计教程 Figma 虎课网



深度解析figma实用技巧 设计达人




想从sketch 切换到figma 送你一份详细的过渡指南 优设网 Uisdc




Figma 003saber甲胄ver详细评测




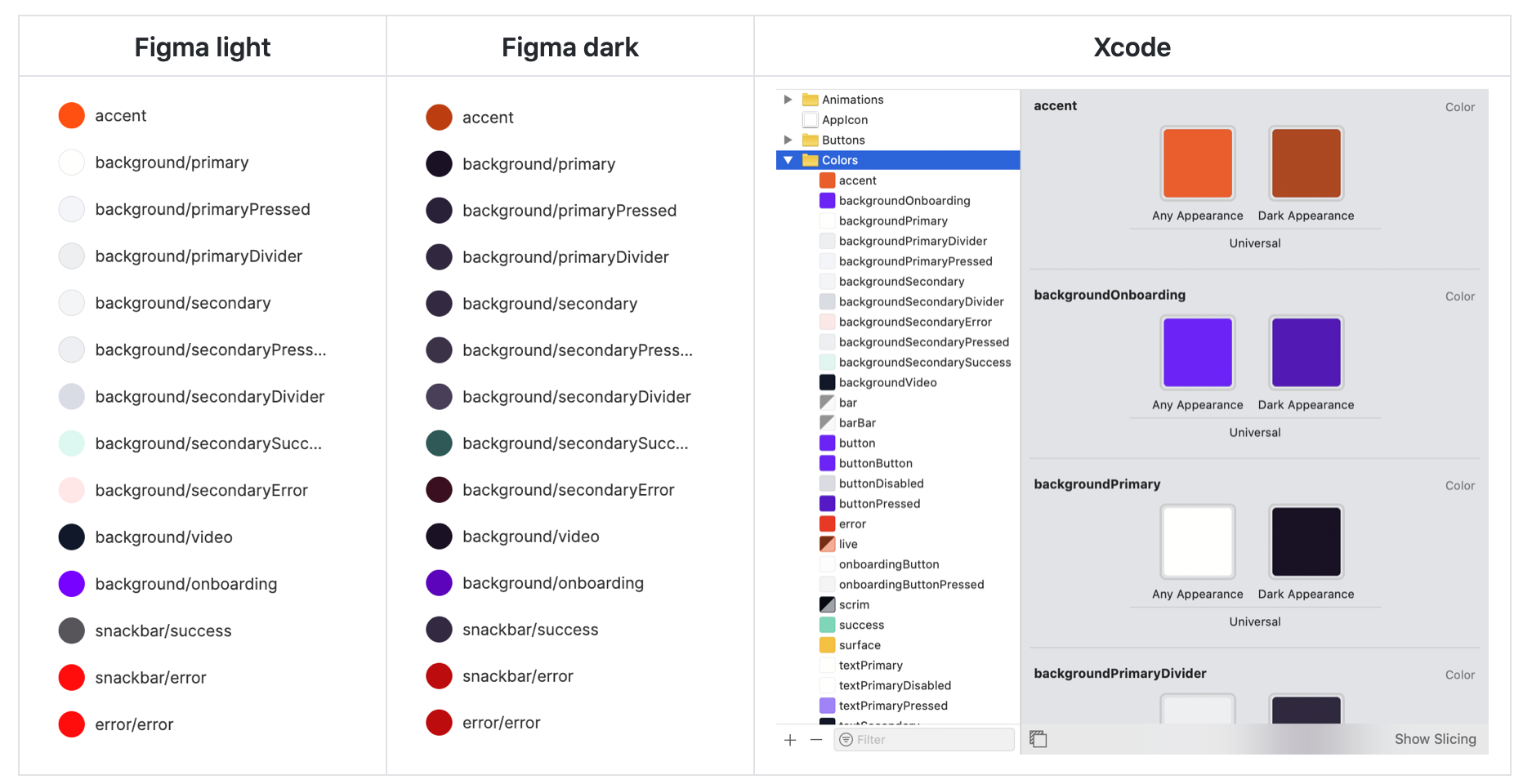
Figmaexport 如何自动将ui Kit从figma导出到xcode和android Studio项目



深度解析figma实用技巧 设计达人




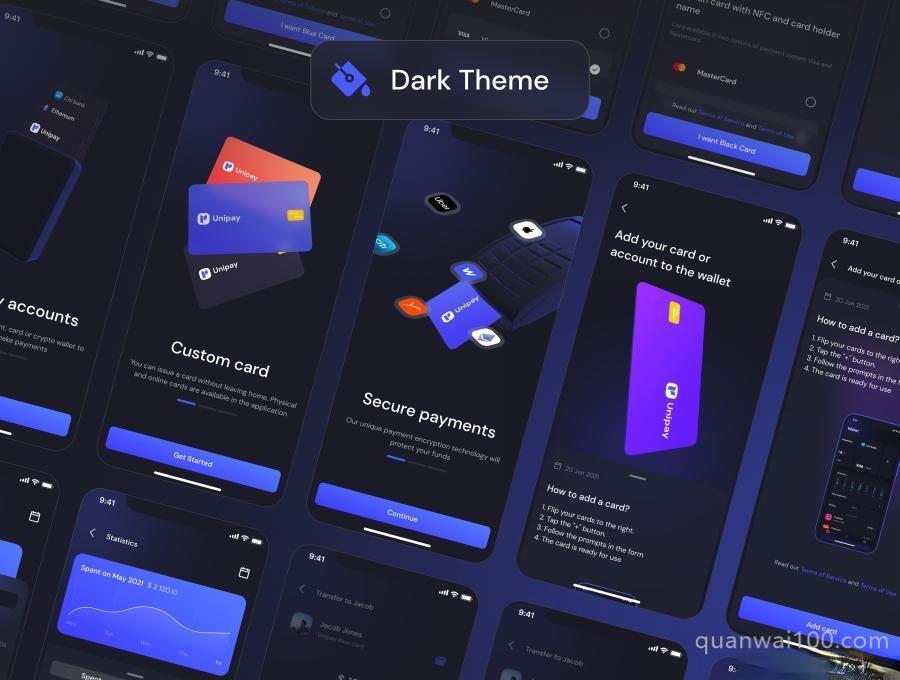
金融电子钱包ios App Ui Kit设计figma模板 Unipay 圈外100




為什麼figma會成為新一代的設計神器 Caryplus




国产版的figma 终于来了 Master 初体验 设计周刊




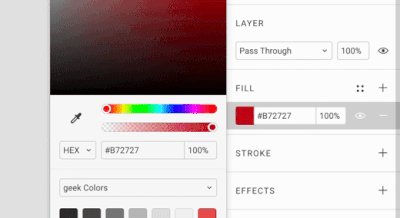
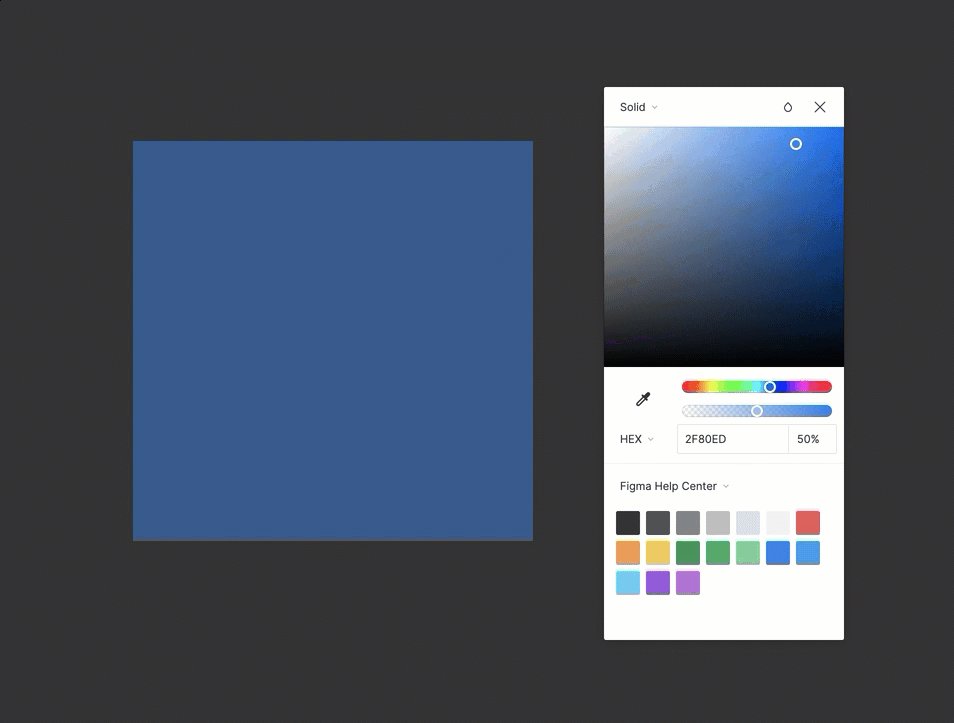
使用颜色选择器 Figmachina




Figma 跨平台ui设计工具 我要自学网




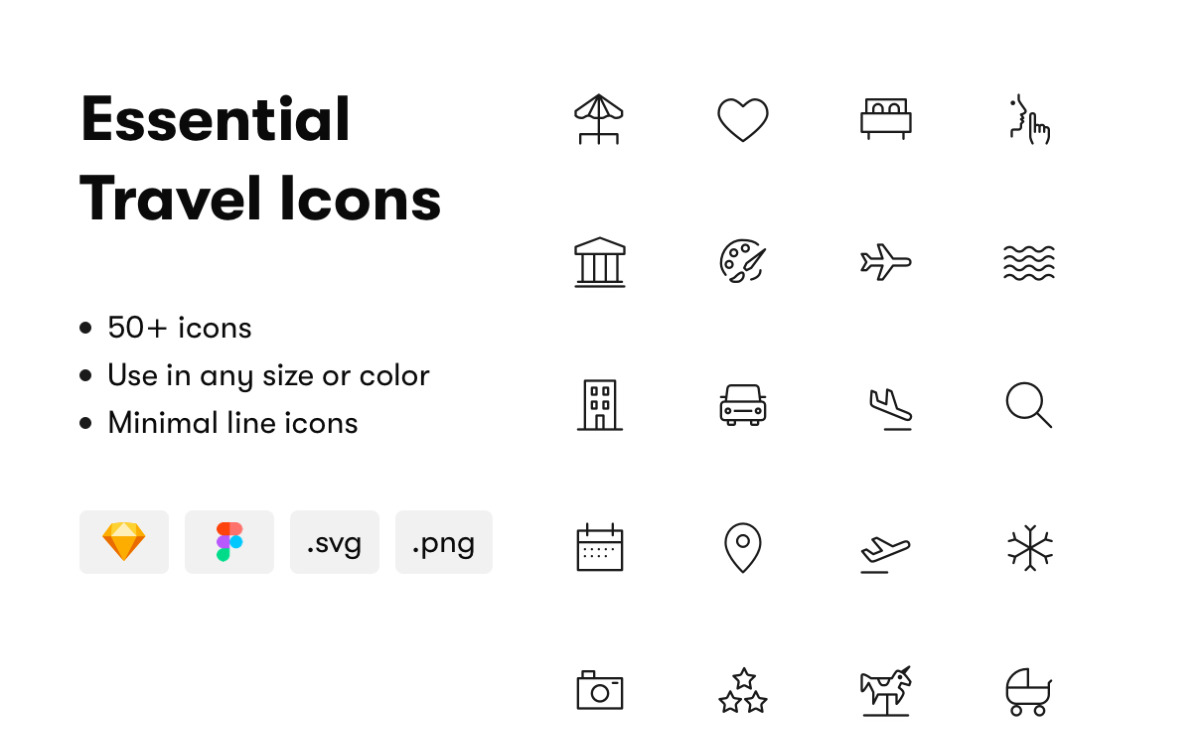
基本旅行图标集 Ui 元素 食物 旅行 户外 素描 Figma Svg Png 图形




背景色を変える Figma Nju33




入門figma必看 最詳盡教學 下 如何開始你的設計 設計職念




精心制作的音乐app界面设计figma模板




Figma Variants 中文版 Figma




木子 设计周刊design Weekly 49




图形设计系统向量例证 插画包括有图标 营销 急性 原型 社论 开发员 笔记本 自定义




10漩涡图形兼容figma Envato元素yobet炸金花 Yobet App Yobet炸金花 Yobet开户注册




Figmaexport 如何自动将ui Kit从figma导出到xcode和android Studio项目




光感渐变素材 Figma




對馬戰鬼 Figma 境井仁明年08月發售以3d上色技術大幅還原 17看遍全世界




从零开始使用figma Figma新手教程 Figma中文素材网




如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium



创意作品集网站设计figma模板 贝图网



专业橙色美食水果外卖线上超市app 界面设计ui Kits Figma Designshidai 372 设计石代




想从sketch 切换到figma 送你一份详细的过渡指南 优设网 Uisdc




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium




Figma 003saber甲胄ver详细评测




Figma实战 组件化 V优客




金融电子钱包ios App Ui Kit设计figma模板 Unipay 圈外100




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium




入門figma必看 最詳盡教學 下 如何開始你的設計 設計職念




画布 Figmachina




50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com



简约时尚好用的任务管理app Ui Kits Figma Designshidai Ui216 设计石代




Figma设计系统5 颜色 专家的观点专栏 知乎



Figmaの撮影方法を考える Vol 1 背景色を考える クローゼットの中のフィギュア達



Ui视频教程 传智播客和黑马程序员ui视频教程下载



使用figma 搭建小红书发布业务组件库 Cheng



深度解析figma实用技巧 设计达人




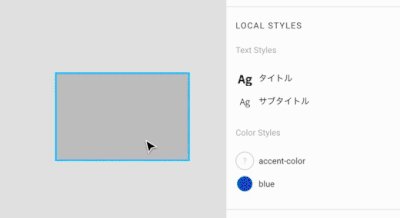
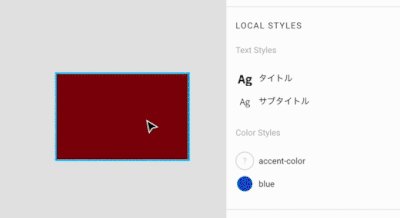
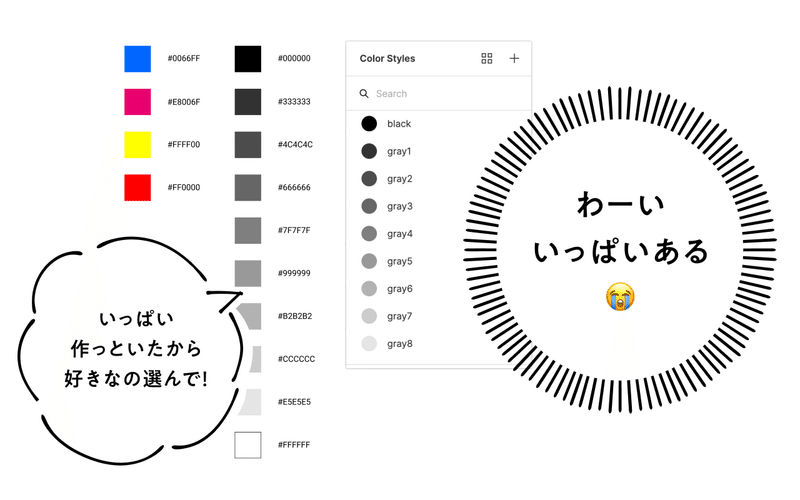
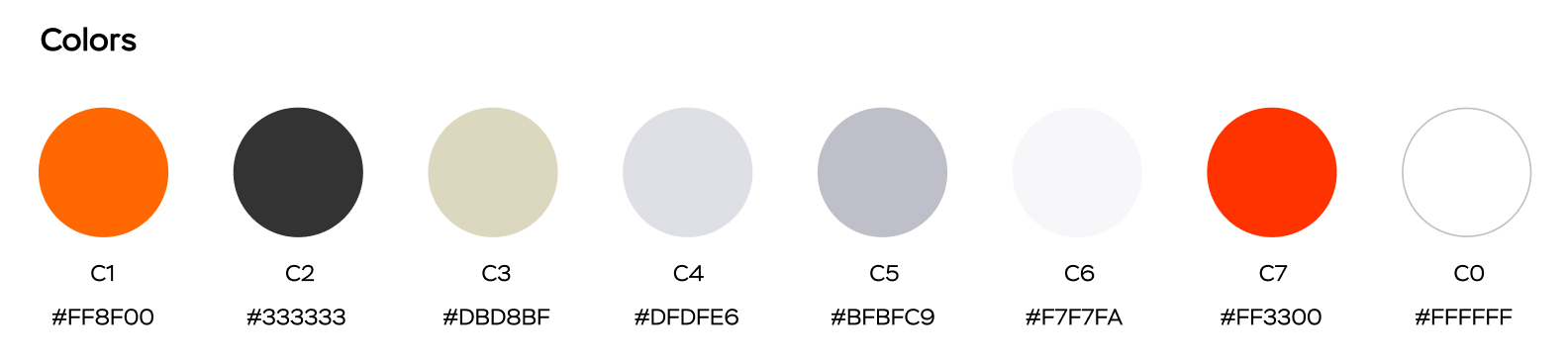
もう散らかさない チームでfigmaの色管理 Naomi Hamada Note




Figmaexport 如何自动将ui Kit从figma导出到xcode和android Studio项目




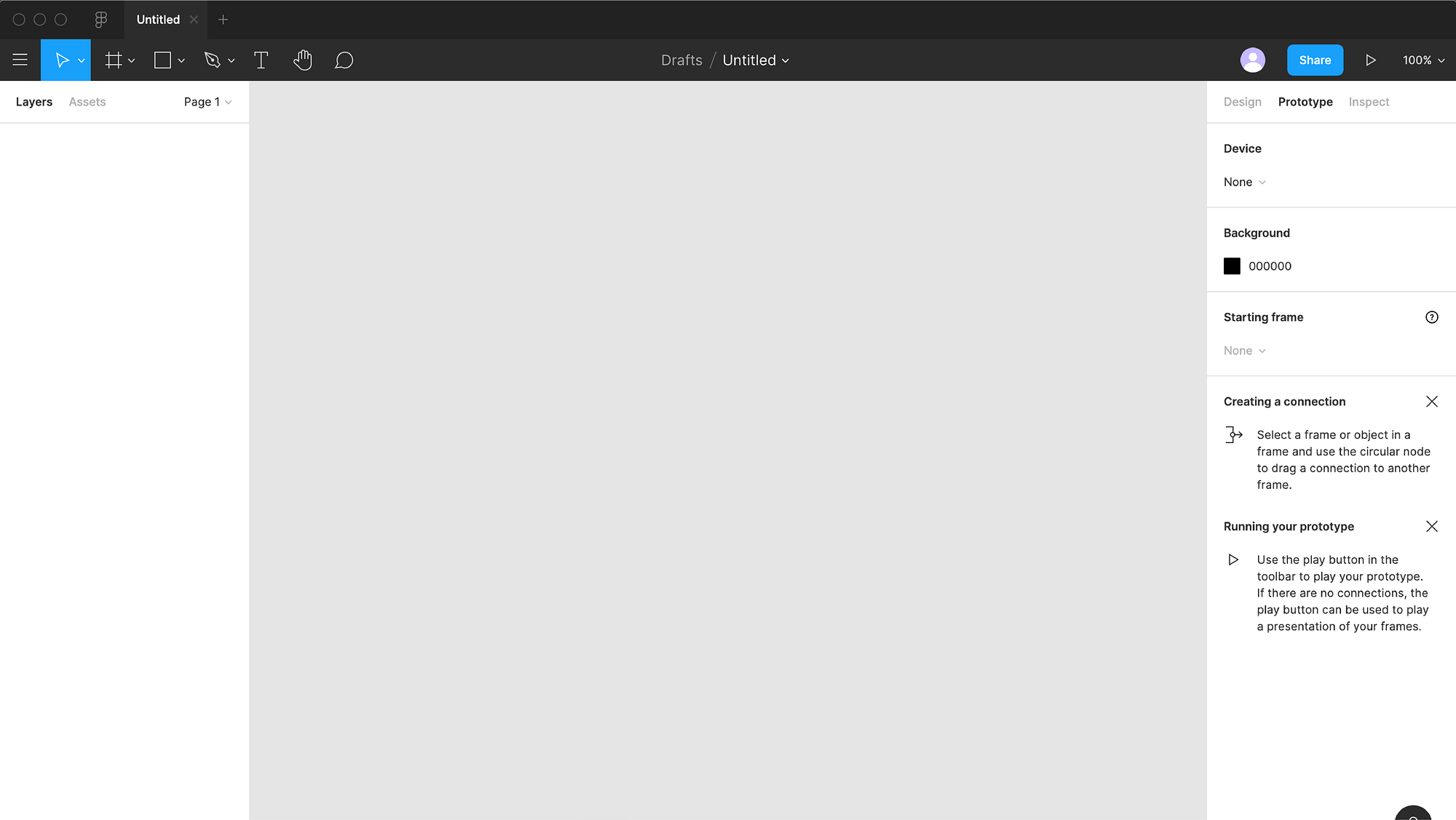
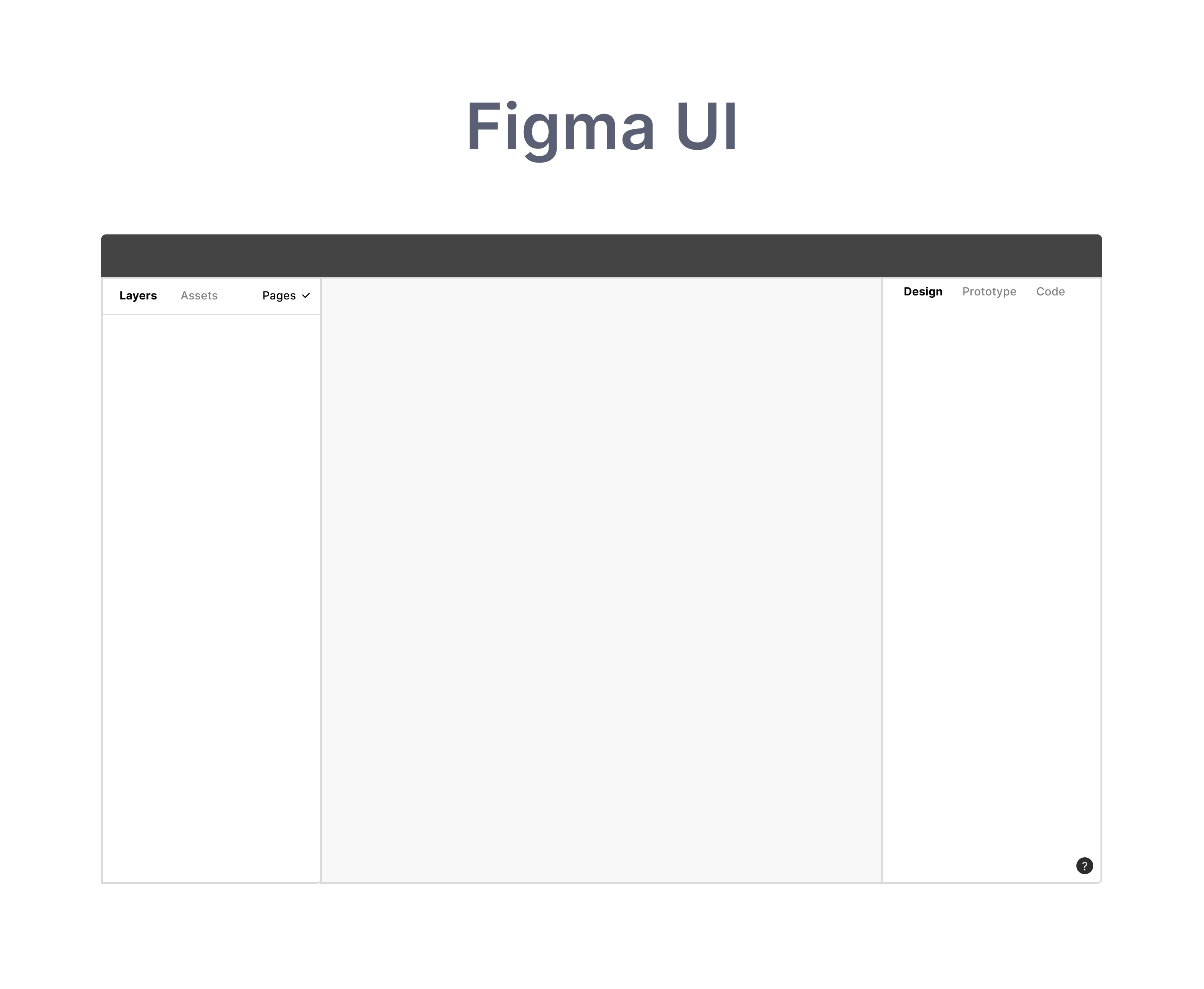
Figma 的新版ui Figmachina




Figma 常见问题与基础操作 Figmacn Com




想從sketch 切換到figma 送你一份詳細的過渡指南 每日頭條



被投企业 打造中国版figma 云端ui 设计工具 即时设计 完成千万级美元a 轮融资




Ui Ux 设计师必备的16 款figma 插件 51cto Com




Figma 按组导出 Hufang360的专栏 Csdn博客 Figma 导出




Figma应用程序在网站开发移动应用等 白色背景中的一系列标志 矢量编辑图库摄影片 插画包括有设计 略写法




3 Figma 组件和自动布局的应用 设计文章 站酷 Zcool



你应该尝试figma 吗 这份一年的使用心得也许能给你答案 设计




Figma 常见问题与基础操作 Figmacn Com




Ui设计师必须收藏的款超好用figma插件 尚码园




Figmaexport 如何自动将ui Kit从figma导出到xcode和android Studio项目




属性面板 Figmachina




Figma 的新版ui Figmachina



0 件のコメント:
コメントを投稿